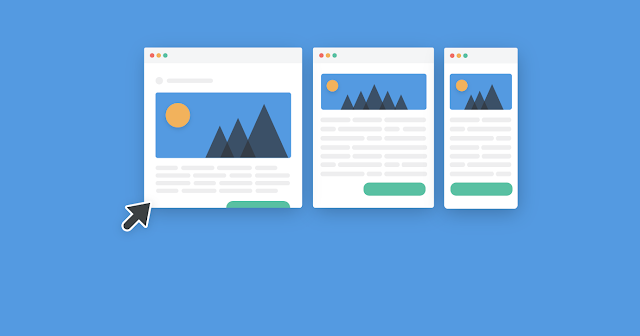
Reponsive tức là hiển thị phù hợp nhất theo trình duyệt. Ví dụ như bạn có 1 hình ảnh rất lớn thì hiển thị ở pc nó to ra còn ở mobile thì nó nhỏ vừa với màn hình mobile nhưng vẫn giữ nguyên kích thước. Nôm na là vậy các bạn có thể xem ở demo hình bên dưới sẽ hiểu hơn công dụng của nó. Chủ yếu là để tương thích với nhiều thiết bị hơn mà không phải tác động nhiều
Responsive là công nghệ mới mà hiện nay hầu như mọi trang web đang áp dụng, công nghệ responsive tương thích với mọi loại màn hình hiển thị giúp cho website thân thiện hơn với người dùng và bài viết này sẻ hướng dẫn cách để hình ảnh hiển thị responsive cho website và blogspot
Ở đây mình chỉ áp dụng với blogspot nhưng các bạn có thể áp dụng rộng hơn với mọi thành phần hình ảnh trong website. Đối với blogspot
1. Vào Blogger Dashboard > Template > Edit HTML.
2. Thêm đoạn css dưới đây và thẻ
Sau đó lưu mẫu lại và xem kết quả. Nếu có gì không hiểu vui lòng comment bên dưới để được hỗ trợ
Responsive là công nghệ mới mà hiện nay hầu như mọi trang web đang áp dụng, công nghệ responsive tương thích với mọi loại màn hình hiển thị giúp cho website thân thiện hơn với người dùng và bài viết này sẻ hướng dẫn cách để hình ảnh hiển thị responsive cho website và blogspot
Css giúp hình ảnh tương thích với nhiều thiết bị
Ở đây mình chỉ áp dụng với blogspot nhưng các bạn có thể áp dụng rộng hơn với mọi thành phần hình ảnh trong website. Đối với blogspot
1. Vào Blogger Dashboard > Template > Edit HTML.
2. Thêm đoạn css dưới đây và thẻ
]]></b:skin> .separator a{margin-left:0px !important;margin-right:0px !important;}
.post img{max-width:100%;height:auto;}
Sau đó lưu mẫu lại và xem kết quả. Nếu có gì không hiểu vui lòng comment bên dưới để được hỗ trợ
Nguồn: tips24h và Niệm Style Blog





![[ Share ] Tool Get Link Fshare [ Share ] Tool Get Link Fshare](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhnp925Upg-tnLzR_LKKwLVlDO8d00524iQi_8GlNAMcrUM6sp6Qr71cB1zRlPn3gmn0_BVWVyEOrmftnvtrTjn7EFIH9YXTt5TdbFSzMw9k5B-PuIXw5XO1Goq17uPbCOPMuSa2cCoAek/w72-h72-p-k-no-nu/Get-link-vip-fshare-4share-ten-lua-tai-lieu.png)

